It's never a good first impression when a new user comes to your site and gets an 'error 404 page not found'. This can happen for any number of reasons; URL typo, index problems or just bad template coding.These errors can happen to any of your site viewers, not just new ones, but until you can get around to sorting your URL directories out it's always a good idea to create a custom 'page not found'.
Bloggers default message is displayed within your templates header and footer post section. The generic message is a bit basic and plain especially by not having Cascading Style Sheets aka CSS.
Generic message
Luckily Blogger gives us the option to make our own custom page not found message. This tutorial will show you how to add your own custom HTML message and add CSS.
Lets get started, go to your blogs dashboard, click settings > search preferences.
 |
| Error and redirections, custom page not found |
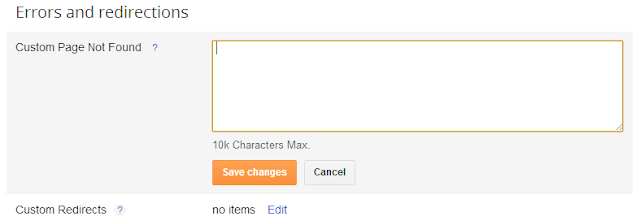
Then click on the custom page not found edit link and this will give you a text box. Here you can enter an HTML message that will be displayed on the 'Page Not Found' page instead of the generic message.
 |
| Error and redirections, custom page not found text box |
The HTML code
Add the simple HTML code below to the custom page not found text box and save changes.
To customise the code with your own links just replace URL with www.yourdomain.com/mypage and LINK HERE with Domain Text.
To test your 'error 404 page not found' page type slash /anything at the end of your URL. For example www.yourdomain.com/dsa432fds.
Now for the CSS part, go to Templates / Customise
 |
| Customise template |
 |
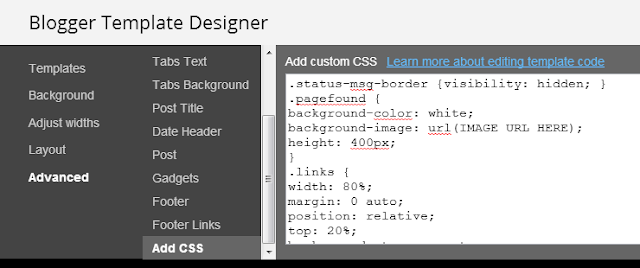
| Blogger Template Designer |
The CSS code
Add the CSS code to the text box and click Apply to Blog
How to customise the CSS code with your own background image? Simply replace the IMAGE URL HERE with your own image url.
 |
| Error 404 |
Testemplate blog example of error 404 page not found
 |
| Testemplate blog error 404 test |












Comments
0 comments to "Blogger - Create Custom Error 404 Page Not Found"
Post a Comment